Seberapa penting setelan dashboard blogger. Jawabnya sangat penting,
karena dari sinilah dasar-dasar SEO blog diawali. Kita bisa mengatur
berbagai fitur yang disediakan oleh blogger dengan cara yang cukup
mudah, walau ada juga fitur-fitur yang juga berisiko jika kita tidak
mengetahuinya.
Dalam tutorial kali ini, saya akan memberikan contoh cara pengaturan
dashboard dengan tampilan baru. Mengapa tampilan baru? Banyak kelebihan
dasbor terbaru jika dibandingkan dengan tampilan lama. Terutama dalam
hal optimasi search engine.
Nah bagaimana cara pengaturan dashboard blogger versi terbaru? Mari kita simak sama-sama.
Dasbor blogger terdiri dari beberapa tab, yaitu;
1. Ikhtisar
Dalam menu ini terdapat statistik, jumlah komentar, jumlah pageviews
terbaru, jumlah post dan jumlah follower serta berita terupdate dari
Blogger Buzz.
2. Menu Post
Di sini ditampilkan seluruh post baik yang sedang dalam proses (draft),
Terjadwal maupun yang sudah diposting. Disini juga kita bisa mengedit
posting artikel yang sudah pernah dipublikasikan. Kita juga bisa
mengatur jumlah post yang ingin ditampilkan perhalaman, 10, 25, 50, 100.
Kita juga bisa memilih per label / kategori tertentu yang ingin di
tampilkan serta menghapus halaman yang sudah dibuat.
3. Menu Laman
4. Menu Komentar
Disini bisa kita lihat seluruh komentar baik yang sudah diterbitkan, kategori komentar spam maupun yang dalam proses moderasi.
5. Tab statistik
Pada tab ini bisa dilihat statistik kunjungan terbaru, perharian,
mingguan, bulanan maupun secara keseluruhan dari awal dibuatnya blog.
Ada juga fitur sumber lalulintas asal kunjungan. Untuk tab pemirsa
adalah negara asal pengunjung.
6. Earning Tabs / Penghasilan
7. Tata Letak
Fitur ini berfungsi untuk mengatur letak gadget-gadget yang berada di
sidebar, footer, maupun di bawah posting blog. Silakan geser / drag
gadgetnya dengan cara Mengklik Gadget > Tahan > Geser ke tempat
yang diinginkan. Selain itu juga untuk menghapus gadget-gadget yang
telah digunakan.
8. Template
Tab ini berguna untuk
mengganti template blog
hasil unduhan, memback up / download template, dan mengubah ukuran
halaman post, sidebar, menambah elemen gadget khususnya untuk template
default blogspot. serta pengaturan untuk tampilan seluler, mobile.
9. Setelan.
Nah Ini yang utama. Ada beberapa fitur di dasbor tampilan baru yang
tidak terdapat di dasbor tampilan lama. Yuk kita simak sama-sama.
 A. Setelan Dasar
A. Setelan Dasar
1. Untuk setelan dasar bisa di atur sebagai berikut;
- Judul adalah berfungsi untuk mengubah nama blog, misalnya punya saya ini Membuat Blog Ala Super Gaptek, silakan klik link edit,
lalu masukkan nama blog sobat klik simpan perubahan. Jangan terlalu
sering ganti nama, malahan kalau bisa jangan diganti sejak pertama kali
dibuat. Kalaupun mau ganti adalah saat pertama bikin blog yaitu baru
beberapa artikel dibuat.
- Deskripsi, boleh dikosongkan, kalaupun mau diisi, samakan dengan
meta tag deskripsi blog (lihat di setelan preferensi penelusuran)
- Privasi adalah untuk mengatur apakah blog boleh diakses search engine google atau tidak, silakan pilih Ya pada kedua item.
2. Penerbitan
- Menu ini adalah untuk mengganti URL blog, misalnya punya saya adalah blogbelajar2.blogspot.com. Saran saya JANGAN PERNAH DIGANTI URL blog Anda.
- Selain itu juga untuk mengubah arah penerbitan post, jika suatu saat
Anda ingin membeli domain, misalnya .com , .net . web.id , .info dll.
3. Izin
- Penulis blog Untuk mengatur siapa saja yang boleh membuat tulisan
atau artikel di blog Anda. Jika mau silakan klik Tambahkan Penulis,
Masukkan email Google teman yang diundang untuk menulis di blog kita.
- Pembaca blog pilih Siapapun, jika ingin seluruh orang yang berkomentar.
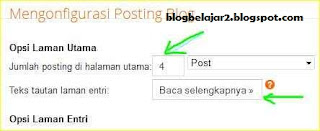
B. Setelan Pos dan Komentar
- Post ; silakan atur berapa jumlah postingan di halaman utama / homepage blog. Pilih Posting.
- Tampilkan gambar dengan lightbox pilih Ya
- Bagikan ke Google Plus pilih Ya (jika akun blogger anda sudah terintegrasi dengan akun google plus)
C. Setting Bahasa dan Pemformatan
- Setelan bahasa jika ingin menampilkan earning tab silakan pilih Inggris - english
- Aktifkan transliterasi pilih dinonaktifkan
- Format silakan atur waktu dimana anda tinggal, ini cukup mudah.
D. Pengaturan preferensi penelusuran
Kesalahan dan pengalihan
- Pesan Khusus untuk Laman Tidak Ditemukan klik Edit > masukkan kata-kata yang dikehendaki
- Pengalihan Khusus; untuk mengatur pengalihan halaman ke halaman lain (redirect) di pencarian google
- Untuk perayapan dan pengindeksan (crawl and
indexing) biarkan gak perlu diedit kecuali anda punya keahlian alias
sudah master. hehehe
E. Setelan Lainnya
Alat Blog
- Impor blog adalah fitur untuk memasukkan
entri / posting blog dan komentar dalam format .xml. Saya sendiri kurang
begitu paham cara kerja fitur ini.
- Ekspor blog adalah alat untuk mendownload
seluruh isi blog, dengan tujuan untuk memindahkan isi blog ke blog
layanan lain, misalnya wordpress dan untuk disimpan di hard disk
komputer saja.
Umpan situs
- bolehkan umpan blog pilih Penuh
- Aktifkan tautan lampiran bisa Ya boleh juga tidak
Konten Dewasa
- Pilih Ya jika blog Anda memuat konten dewasa, pilih tidak jika tidak ada konten berbau gituan, hehehe
Google Analytics
Panjang juga yaa... nah mudahan artikel cara
pengaturan dasbor blogger ini bisa membantu saudara blogger mania di
mana saja Anda berada.